Het genereren van Facebook-likes is een vak op zich en ik zou er een encyclopedie over kunnen schrijven. Of ik kan gewoon af en toe een tip met je delen. Zoals deze. Plaats in de hoek van je blog een kleine Facebook-box en genereer op deze manier meer Facebook-likes.
Misschien is hij je al opgevallen op de website, de Facebook-like-box rechtsonderin. Enige tijd geleden introduceerde ik deze op Like & Love (it!). En met succes. Ik heb dagelijks een grotere aanwas, zeker omdat daar slechts een klein deel van het verkeer via Facebook binnenkomt. Het grootste deel van het verkeer komt via zoekmachines en kent mijn Facebook-pagina vaak nog niet.
Zo laat ik ze op een eenvoudige manier kennismaken met de makkelijkste manier om op de hoogte te blijven van nieuwe artikelen. En die klik op ‘Vind ik leuk’ is slechts een kleine drempel. Zeker omdat je ziet wie van je vrienden nog meer fan zijn van mijn pagina.
Is dat niet storend?
 Persoonlijk vind ik hem niet storend. Integendeel tot een andere variant, waarbij bezoekers midden in beeld de Facebook-like-box en je alleen kunt wegklikken of leuk vinden (zie printscreen). Bij deze moet altijd wat doen, ongeacht of je er wat mee wilt. De pop-up rechtsonder, zoals ik deze heb, kun je gewoon negeren, je hoeft hem niet weg te klikken. En omdat hij over de sidebar valt, mis je als bezoeker ook niet snel informatie die er achter weg valt (alleen op de mobiele variant iets).
Persoonlijk vind ik hem niet storend. Integendeel tot een andere variant, waarbij bezoekers midden in beeld de Facebook-like-box en je alleen kunt wegklikken of leuk vinden (zie printscreen). Bij deze moet altijd wat doen, ongeacht of je er wat mee wilt. De pop-up rechtsonder, zoals ik deze heb, kun je gewoon negeren, je hoeft hem niet weg te klikken. En omdat hij over de sidebar valt, mis je als bezoeker ook niet snel informatie die er achter weg valt (alleen op de mobiele variant iets).
Daarbij kun je aan de hand van de juiste settings (mijn instellingen vind je hieronder) de box minder prominent maken, of vermijden dat bezoekers hem elke keer te zien krijgen als ze je website bezoeken. Ik mis één handige optie binnen deze plugin. Het zou ideaal zijn als de box niet werd getoond als men via Facebook op jouw website komt, grote kans immers dat ze je pagina dan al leuk vinden. Helaas is dit niet ingebouwd, en ik heb ook nog geen (goede & geschikte) plugin kunnen vinden die dit wel heeft.
Hoe je merkt of mensen het wel storend vinden? Buiten klachten die je kunt ontvangen per mail of social media (ik heb ze nog niet gehad!) kun je je bounce rate (hierover later deze week meer) in de gaten houden. Als deze stijgt net na de introductie, klikken meer mensen direct weg na het openen van jouw website. Dit zou een teken kunnen zijn dat hij niet goed valt bij jouw bezoekers. Ik heb echter geen stijging kunnen waarnemen op de websites waar ik deze heb geïntroduceerd.
Hoe creëer je deze Vind ik leuk-box?
Ben jij van mening dat deze manier van meer Facebook-likes genereren ook niet hinderlijk is voor jouw bezoekers, maar zeker wel waardevol? Met onderstaande stappenplan heb je hem binnen een uurtje op je website staan.
- Download de plugin Scroll Triggered Boxes en activeer deze.
- In de linkerkolom van WordPress kun je naar de plugin gaan om een nieuwe box aan te maken, welke je een naam naar keuze kunt geven. Ik noem hem Facebook zodat ik deze altijd kan herkennen.
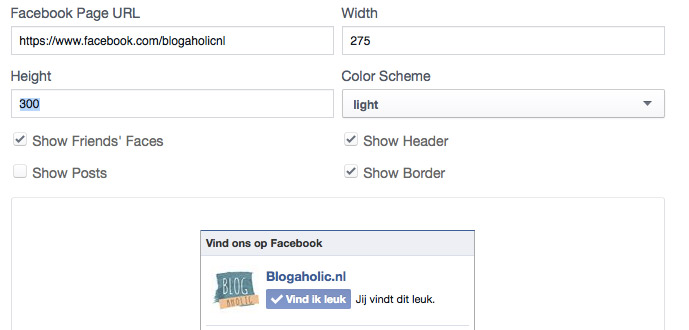
- Maak via de developers-pagina van Facebook de html-code aan voor jou Vind ik leuk-box. Ik zou altijd gaan voor het vertonen van ‘hoofdjes’. Bezoekers ziet dan andere vrienden van hen die al jouw pagina volgen en dat motiveert sneller dan onbekende hoofdjes.

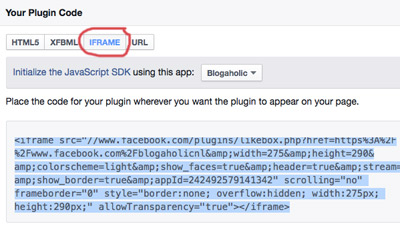
- Geneer de HTML-code en keer terug naar WordPress, waar je de code in de door jou aangemaakte box plakt. Let er wel op dat je in de tekst-variant plakt en niet in de visuele weergave.
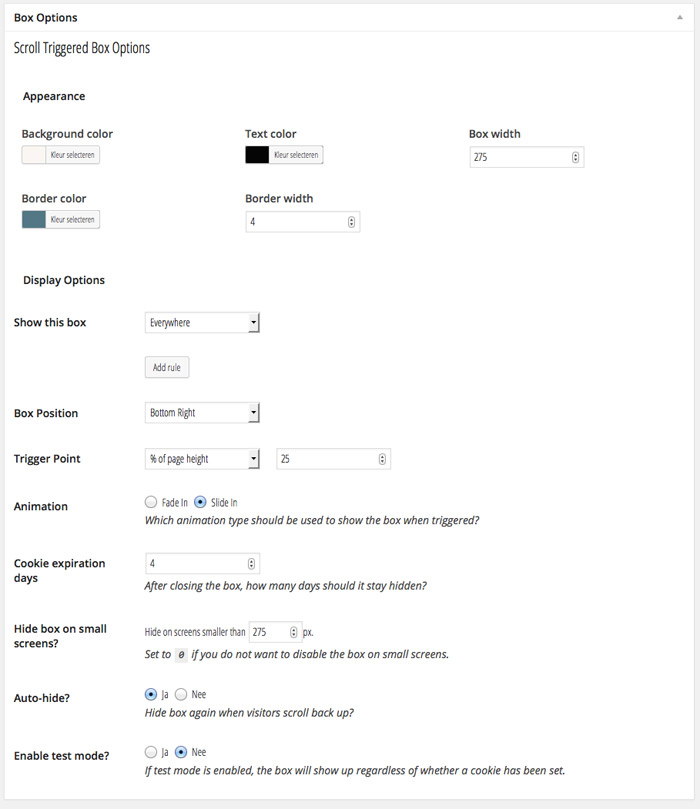
- Onderaan het tekstvak vind je alle mogelijkheden voor het instellen van de box. Je kunt hier o.a. aangeven wanneer deze moet verschijnen tijdens het scrollen, of hij elke keer moet verschijnen als iemand je website bezoekt of maar 1x per zoveel dagen. Om je op weg te helpen heb ik een kopie van mijn instellingen gemaakt voor je. Voel je vrij deze over te nemen.

Het enige dat je nu nog hoeft te doen is op ‘Publiceren’ te drukken. Voilá, jouw box staat live. Check hem wel even, want een kleine fout in de Facebook-developers-code kan al zorgen voor een foutmelding.
 UPDATE: na livegang bleken veel mensen direct aan de slag te gaan. Sommige bloggers kregen slechts een kruisje in de box. Hier is een simpele oplossing voor. Pak niet de HTML-code, maar selecteer de iframe code. Als het goed is moet deze nu wel werken.
UPDATE: na livegang bleken veel mensen direct aan de slag te gaan. Sommige bloggers kregen slechts een kruisje in de box. Hier is een simpele oplossing voor. Pak niet de HTML-code, maar selecteer de iframe code. Als het goed is moet deze nu wel werken.
Update 2: vanaf 23 juni 2015 komt Facebook met een nieuwe likebox, lees de uitgebreide update.
Laat die Facebook-likes maar komen! Houd er wel rekening mee dat het aantal nieuwe Facebook-likes heel erg samenhangt met het aantal bezoekers dat je hebt. Als het gros van jouw verkeer via Facebook komt en je slechts een beperkt aantal bezoekers via andere kanalen hebt, pas daar dan je verwachtingen op aan.
Ik ben van fan deze box omdat je met weinig tijd en effort, en zonder je bezoeker te irriteren, toch genoeg nieuwe Facebook-likes kunt genereren. Maar er zijn natuurlijk nog meer manieren om Facebook-likes te genereren. Binnenkort vind je hier een uitgebreid artikel met nog meer mogelijkheden. Voor nu: installeren die box!
P.S. Je kunt deze box overigens ook voor andere doeleinden inzetten. Wat dacht je voor het inschrijven op je nieuwsbrief? Of het aankondigen van een toffe winactie?





Reacties
Reacties72 reacties
Wat een handig artikel is dit! Is dit alleen te gebruiken voor Facebook of ook voor andere social media kanalen? (ik heb namelijk geen facebook voor mijn blog)
In principe kun je de box gebruiken voor elke uiting die je wilt. Je kunt er html in plakken en frames. Zo kun je hem (zie p.s.) ook gebruiken voor bijv het aanmeldformulier van je nieuwsbrief. Kijk dus even bij andere social media welke codes en mogelijkheden er beschikbaar zijn.
Bedankt voor je reactie! Het is gelukt 🙂
Even een tipje als WordPress developer: meld zogeheten functionality requests (zoals het niet tonen van de popup indien de redirect vanuit Facebook zelf komt) even aan via de WordPress.org pagina of in een directe mail naar de de developer. Daarmee help je niet alleen jezelf, maar ook anderen die gebruik maken van de plugin.
Overigens ben ik zelf fan van Sumome, al is die meer gericht op het werven van nieuwsbrief inschrijvers. Facebook zet ik zelf meestal in een duidelijke box in de sidebar, omdat ik nieuwsbrief inschrijvers belangrijker vind. Een enkele popup gaat misschien nog wel, maar meerdere is echt not done!
Hoi Ines. Ik heb hem inderdaad al doorgegeven aan de maker van de plug-in. Sumome staat op de test-lijst. Überhaupt aandacht voor maillijsten. Helaas staan er zoveel onderwerpen op de lijst, dat ik nog even moet kiezen 🙂
Leuk! Kan het ook met blogger?
Helaas weet ik zelf niet alle mogelijkheden van blogger qua plug-ins. De code zoals gebruikt van Facebook kun je wel in alle soorten formulieren en contentblokken plakken.
Wat een super goede tip. Ik kreeg een tijdje geleden van iemand al de tip om mijn like box popup te veranderen omdat deze irritanr gevonden kan worden. Nu heb ik een alternatief!
Hij was me inderdaad al een paar keer opgevallen ja. Ik moet zeggen, op de laptop is het niet vervelend, maar op de telefoon wel, want daar neemt hij echt alle tekst weg haha. En het kruisje is daar maar net te zien. Maar goed, daar is mee te leven. Dit is zeker een plugin die ik ga gebruiken als ik een eigen domein heb.
Ik had precies hetzelfde; op de laptop is het geen probleem. Als je mobiel kijkt (dat is toch vaak 60% van de bezoekers) zie je niets meer tot je het wegklikt en vind ik het wel hinderlijk.
Je kunt hem ook nog zo instellen dat hij niet getoond wordt op schermen smaller dan x-pixels. Daarmee zou je mobiel kunnen uitsluiten. Bij mij is het mobiele percentage overigens een stuk lager. En ik heb hem bewust dus op 3 dagen staan, zodat je hem niet elke keer krijgt als hij zijn werk goed doet.
Bedankt voor deze tip Laura, ik heb op BlogQueen nu het vaste nieuwsbrief-kopje verwijderd en deze box gebruikt om de nieuwsbrief mogelijkheid te vertonen. Ga eens een tijdje kijken hoeveel inschrijvingen ik op deze manier binnen krijg. Ga ‘m ook installeren op mijn zakelijke pagina.
Oeh deze vind ik veel beter als degene die ik had. Ik heb het aangepast! 🙂
Even nieuwsgierig welke je eerst had, Mariska. Zo’n hele pop-over die je wel weg moest klikken?
Mh, ik heb het geprobeerd en alle stappen gevolgd maar bij mij wil het toch niet werken…
Kun je iets specifieker zijn? Dan kan ik misschien helpen 🙂
Top, had eerst problemen met plaatsen door de HTML5 code te gebruiken, nu met iFrame staat hij op mijn site. Helemaal super, dank je wel voor je support!
Top tip! Ik heb dus zo’n ding die midden in het beeld verschijnt.. Ja ik kon niks anders beters vinden 😉 maar die gaat nu weg dus! Zo! Likes krijgen is moeilijk ja, vooral als je blog over iets waar niet perse iedereen in geïnteresseerd is (zoals bijvoorbeeld voeding, gezondheid en bloggen wel). Nou mijn like is binnen, blogtips kunnen nooit kwaad 🙂
X Wilmke
http://Www.winwonderland.com
Echt weer een top tip! Dank je wel!!
Leuke plugin. Ik moet een beetje gaan oppassen dat ik niet teveel plugins installeer. Eens kijken of ik met deze plugin de likes op Facebook kan verhogen. Ik ben heel benieuwd!
Super! Ik heb het binnen 10 min voor elkaar gekregen met behulp van je handleiding. YAY! Ik ga nu nog eens induiken hoe ik inderdaad nieuwsbrief en dergelijke meer onder de aandacht kan brengen met behulp van deze boxes. THANKS!
Een kind kan de was doen hè? Veel succes ermee!
Dank je wel voor de duidelijke uitleg van de plugin. Ik ga hem eens uitproberen.
Ik heb hem geïnstalleerd om mijn boek te promoten en ik ben er zo blij mee. Nogmaals dank je wel voor deze tip!
Super handig artikel! Ik ga zo instaleren
Dank je wel voor je tip! Heel geschikt! Ik heb ‘m ingesteld in onze webwinkel. Ik ga binnenkort ook kijken of ik dit boxje kan gebruiken op mijn bestelpagina om reviews te vragen. Misschien een leuk idee voor meer mensen.
Ah ik wil dit heel graag maar geen idee hoe en of ik dit voor Blogger ook in kan stellen, zo’n scroll triggered box. Enig idee of daar een code voor is?
Hoi Moniek. Helaas… Ik ken alleen deze plugin zoals ik hem hier noem. Blogger is niet mijn expert-gebied. Overstap naar WordPress.org maken?
Ben aan de slag gegaan met deze plugin, maar het lukte mij niet. Met de HTML-code kreeg ik inderdaad een kruisje, met de iframe-code deed hij helemaal niets meer. Ik heb toen de plugin van Dreamgrow Digital geinstalleerd en daarmee lukte het gelukkig wel!
Bedankt voor de tip, met jouw uitleg lukte het, zij het met een omweg, wel!
Dankjewel voor de tip. Zojuist geinstalleerd, dus ik ben benieuwd 🙂
Goede uitleg Laura! De box staat nu ook op mijn site. Ik heb binnenkort een winactie, dus ik zal eens kijken hoe ik hem daarvoor kan inzetten. Thanks voor je advies!
Zo eindelijk. Ik heb ‘m ook! Ik had eerst inderdaad die andere, maar was er niet tevreden mee.
Deze kan je ook veel beter stylen bij je blogdesign. Bedankt!
Liefs,xo
Thanks voor de heldere uitleg en de tip voor de plugin! Gelijk geprobeerd en alles werkt, dankjewel!
Hoi Laura,
Dank voor de uitleg. Het is ook bijna helemaal gelukt, alleen blijft een heel klein stukje van de tekst buiten de box vallen. Heb jij misschien een idee hoe ik dat op kan lossen.
Groetjes,
Ilona
Ik denk dat dit opgelost is als je de box wat groter maakt qua afmeting?
Superleuk, maar ik krijg het niet voor elkaar. Met HTML blijft krijg ik een kruisje en met IFRAME krijg ik een leeg vlak… Mijn paginatitel bestaat uit meerdere woorden, zou het daarmee te maken hebben? Verder kraakt het dan vooral in mijn bovenkamer haha! Dank je wel alvast! 🙂
Heb je het ook in de live-omgeving getest, of alleen in je editor? De editor kan namelijk Facebook niet inladen, je ziet het echte effect pas op je website.
Hi Laura, ik ben een heel erge leek op het gebied van dit soort dingen. Bij ‘punt 1’ ben je me al kwijt. Je zegt “download de plugin Scroll Triggered Boxes en activeer deze.” Hoe activeer ik dit dan? Downloaden is wel gelukt …!
Dan schrijf je: “in de linkerkolom van WordPress kun je naar de plugin gaan om een nieuwe box aan te maken, welke je een naam naar keuze kunt geven”… uhm, ook hierbij heb ik echt geen idee waar ik zoeken moet.
Waarschijnlijk is het eenvoudig… Maar ik kom er niet uit. Wil je me helpen?
Dank je wel alvast!
Hoi Margot. Welkom! Je hebt twee manieren van een plug-in installeren. 1. Binnen wordpress zoeken op de naam en dan direct downloaden, installeren & activeren. 2. Als je hem download vanaf wordpress moet je hem onder Plug-ins – Nieuwe plug-ins in je WordPress menu (de linkerkolom) uploaden (als zip, niet uitgepakt). Daarna kun je installeren & activeren. Nadat hij geactiveerd is verschijnt in het linkermenu de naam van je plug-in, waar je dus een nieuwe box kunt aanmaken. Succes!
Hey Laura, na ‘honderdduizend’ keer proberen ben ik toch maar eens gaan vragen bij WordPress waarom het mij nu niet lukte… Ik heb een WordPress.com en daarbij kan een dergelijke plugin niet, werd mij zojuist verteld. Dat kan alleen bij WordPress.org
Weer wat wijzer. Zie hier ook: https://en.support.wordpress.com/com-vs-org/
Maar… Bedankt voor je uitleg!
Ik blijf dus bij de box zoals ik deze al had staan op http://www.margohermans. com
🙂
Klopt, wordpress.com heeft veel beperkingen, die ik niet allemaal ken (zelf alleen ervaring met self-hosted en dus met .org). Ik schrijf dus vooral uitgaande van self hosted. Maar omdat ik de beperkingen van .com niet ken, kan ik ook niet zomaar zeggen bij het artikel dat het dan niet kan. Er zijn ook nog genoeg dingen die wel kunnen nl.
Ik denk maar zo, heb ik weer wat geleerd! 🙂
Hoi Laura,
Heel erg bedankt voor de link; het is gelukt! Enig puntje waar ik nu mee zit is dat het niet mooi uitlijnt (zie de plug-in). Er komt een rare streep in beeld. Weet jij hoe ik dit aanpas?
Hey Kim. Ben een weekendje weg en kan het op mijn mobiel niet zien. Help je me later even herinnern?
Het lijkt erop dat de breedte van je Facebook-box (die je in de Scroll Triggered Box hebt ingevoerd) breder is dan de breedte van de Scroll Triggered Box. Even de breedte opzoeken van je Facebook-box en deze aanpassen.
eerst kreeg ik een vakje met een kruisje en nu krijg ik helemaal niks meer.. ik snap echt niet hoe het moet en heb t al heel vaak opnieuw geprobeerd..
Heb je op je live-site gekeken? In de WordPress-admin zie je hem nog in werking namelijk.
Top, het is hier ook gelukt!
Erg bedankt!
O helaas lukt het me op een of andere manier niet.
Met de gewone code kreeg ik alleen een kruisje te zien. Toen probeerde ik jou code over te tikken en aan te passen naar mijn eigen code aangezien ik de Iframe code niet kan vinden?! Maar nu heb ik een leeg scherm als ik op mijn pagina kom helaas. Wat doe ik nou verkeerd?
Groetjes Lesley
Code overtypen zou ik sowieso nooit doen, te foutgevoelig. Ik zie nu op jouw pagina deze melding: ‘The ‘href’ parameter must reference a valid Facebook page, but “” is not a valid Facebook page.’ Dus kennelijk is het niet helemaal goed gegaan bij het aanmaken van de code. Maar die kan ik verder niet zien. Word denk ik nog even verder puzzelen voor je.
Ik heb hem werkend gekregen hoor! Volgens mij had het te maken met een java van FB of iets die ik er op moest zetten. Hij doet het nu alleen is het wel in het engels.. Als je daar nog een tip op hebt graag en anders laat ik hem verlopig even zo haha
Hoi Laura,
Klopt het dat de plugin binnenkort niet meer werkt?
“With the release of Graph API v2.3, the Like Box plugin is deprecated and will stop working on June 23rd 2015. Use the new Page Plugin instead. The Page Plugin allows you to embed a simple feed of content from a Page into your websites.
The Like Box is a special version of the Like Button designed only for Facebook Pages. It allows admins to promote their Pages and embed a simple feed of content from a Page into other sites.”
Ik heb deze melding zelf nog niet gelezen. Ga me er later even in verdiepen. Vaak kun je hem nog wel gebruiken, maar volgen er geen updates meer. En er zijn vast alternatieven. Voor nu zou ik, als ik jou was, er nog even gebruik van maken. Eind juni is nog ver weg.
Alleen… zie ik bij jou staan The Like Box Plug-in, maar dit is niet de plugin die ik beschrijf. Daar zie ik de tekst nl niet. Of ik ben blind 😉
Hoi! Super handig dit artikel! Loop alleen wel tegen het volgende aan..; Ik zie nergens die codes Iframe, HTML5 etc. staan, ik kan alleen op ‘Get code’ klikken…. En dus krijg ik een kruisje. Hopelijk kan je me hiermee helpen!
Groetjes,
Sophie van Balen
Hoi Sophie. Nog even ter verduidelijking: in de WordPress backend zie je altijd een kruisje. Check dit altijd live, want het kan best zijn dat het daar wel werkt. Werkt het dan nog niet, dan kan de iframe code oplossing zijn. In dit artikel vind je een printscreen waarin iframe is omcirkeld, hier zie je ook HTML5 staan.
In live staat er helaas ook een kruisje.. En het feit dat ik de Iframe en HTML 5 niet kan vinden, is dus het hele probleem.. ): Ik kan alleen klikken op ‘Get code’ , en dan kan ik kiezen uit twee HTML codes die ik beide op m’n site moet plaatsen. HTML 5 of iframe kan ik dus nergens vinden.
Ahhh… ik zie nu wat Carola hierboven ook al aangaf. Ik ga later kijken of ik hem met de nieuwe variant werkende krijg. Facebook heeft namelijk de lixe-box aangepast. Die was mij nog niet bekend. Je kunt overigens nog wel de oude gebruiken als je op ‘Like-button’ klikt, maar die werkt dus nog maar tot 23 juni.
Al meteen gedaan! Het werkt wel. Je moet nu de optie ‘Page plugin’ hebben. Je kunt dan op eenzelfde manier de code krijgen. Er moet een basiscode in je header worden gezet (deze stond er bij mij al in door ik denk een plugin) en dan kun je de onderste code (2) gebruiken in Scroll Triggered posten. Ik zal hier binnenkort een update plaatsen.
Waar in de header moet ik deze plaatsen? Ik probeerde het op een willekeurige plek maar toe zag mijn website er opeens anders uit. De box deed het wel trouwens :’)
Hmmm, ook even geprobeerd. Maar helaas, ik krijg de box uberhaupt niet eens te zien. Wat ik er ook in zet. En de support op het wordpress forum loopt ook niet lekker.
Jammer, want het ziet er wel goed uit. En wat ik fout doe? Geen idee, heb volgens mij precies je beschrijving gevolgd.
De box zelf dus niet als pop-up, terwijl hij wek gepubliceerd staat in wordpress? Enige wat ik kan bedenken is dat hij dan conflicteert met een andere plug-in.
Enige manier om daar achter te komen is alle plug-ins uitzetten dan scroll trigger box aan, als hij dan werkt alle plug-ins een voor een erbij en na elke testen.
Hoi Laura,
Bedankt voor de tip! Ik blog nog niet zo heel lang, dus ik vind het juist wel fijn dat ook mensen die via facebook op mijn site komen, de like box te zien krijgen. Sinds ik deze plug in heb gedownload heb ik na het plaatsen van een nieuwe blogpost tientallen nieuwe likes op mijn pagina. En het ziet er ook mooi uit vind ik.
Groetjes Heleen.
Supergoede uitleg. Dank je wel!
Graag gedaan!
Facebook heeft wel de toekomst want mensen zitten veel langer op Facebook dan op andere sites! Dus deze plugin is superhandig en je uitleg is ook erg goed.
Ik vind “Facebook heeft de toekomst” wat makkelijk gezegd. Ja, het nu hot, maar de ontwikkelingen gaan snel en voor hetzelfde geldt duikt er volgend jaar een nieuw medium op, zet Facebook nog meer strenge regels… ingestort! Ooit was Twitter de toekomst en dat neemt nu toch aanzienlijk af. Terwijl Instagram weer enorm toeneemt. Facebook is NU belangrijk, maar of dat altijd zo blijft…?
Hoi laura,
Ik denk niet dat facebook zal verdwijnen binnen de komende jaren.
Meneer zuckerberg blijft erg op de hoogte van nieuwere trends en technieken. Kijk maar naar instagram.
Waar veel bedrijven anderen proberen te kopiëren, neemt facebook instagram over en laat deze ze samen integreren.
Ik denk ook dat het belangrijk is om dat als bedrijf te doen als je relevant wilt blijven en met de tijd mee wilt gaan.
Groeten chris
Lijkt mij ook wat en pinterest en youtube alles onder 1 dak 🙂
Hey!
Goed artikel! Ik zie dat je de likebox op deze site echter niet meer gebruikt, is daar een reden voor? Of heb ik hem tijdens een vorig bezoek al weggeklikt?
Oplettend! Ik heb dit weekend verwijderd omdat hij conflicteerde met een andere plugin, eentje die essentieel is voor mijn theme. Er is een nieuwe versie van de scroll triggered box en die moet ik nog testen. Maar de tijd ontbreekt me even 😉
helder haha! Wellicht dat ik hem ook eens ga proberen!
Bedankt voor de tips, ik vind zo’n kleine Facebook knop ook veel minder storend dan een irritante pop-up!